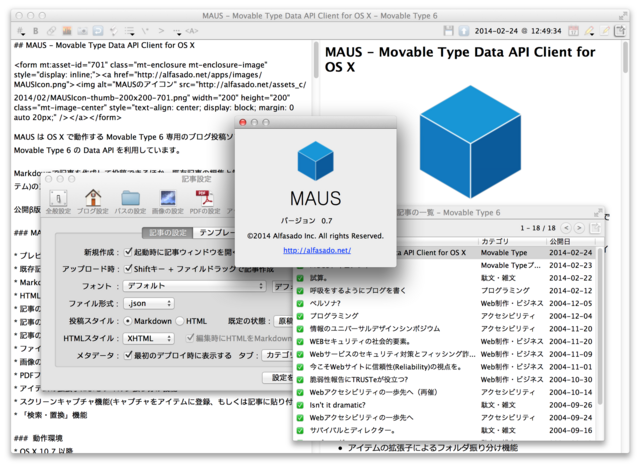
MAUS - Movable Type Data API Client for OS X
2020年3月 提供を終了しました。

MAUS は OS X で動作する Movable Type 6 専用のブログ投稿ソフトウェアです。Movable Type 6 の Data API を利用しています。

Markdownで記事を作成して投稿できるほか、既存記事の編集と管理、ファイル(アイテム)のアップロードに対応しています。
新機能 - イメージブラウザ
プラグインのアップデートが必要です。β版をこれまでご利用いただいていた方はパッケージ内のプラグインで上書きしてください。
- 画像の一覧表示
- 画像の検索(ファイル名、ラベル、概要を対象に検索)
- 画像の削除
- 画像のメタデータ(ラベル、説明、タグ)の編集(Command + I)
- ドラッグ&ドロップで画像のアップロード
- クイックルック(一覧から項目選択、Space キー押下)
- 直接編集機能(ダブルクリックまたはコンテクストメニューからアプリケーションを編集して画像を編集*)
- HTMLタグをエディタへドラッグ & ドロップ
- 画像の回り込み・挿入位置を指定してHTMLをクリップボードにコピー
* アプリケーションで編集した画像を保存すると自動的に上書きアップロードされます。
MAUSの機能
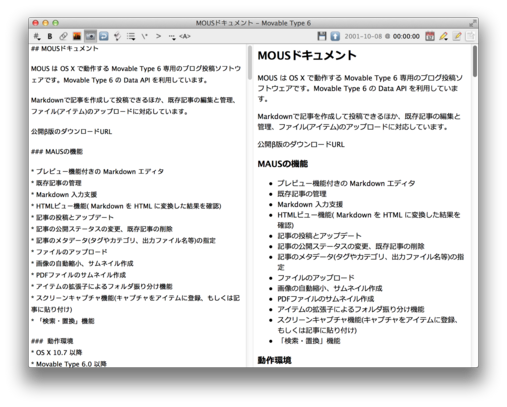
- プレビュー機能付きの Markdown エディタ
- 既存記事の管理
- Markdown 入力支援
- HTMLビュー機能(Markdown を HTML に変換した結果を確認)
- 記事の投稿とアップデート
- 記事の公開ステータスの変更、既存記事の削除
- 記事のメタデータ(タグやカテゴリ、出力ファイル名等)の指定
- ファイルのアップロード
- 画像の自動縮小、サムネイル作成
- PDFファイルのサムネイル作成
- アイテムの拡張子によるフォルダ振り分け機能
- スクリーンキャプチャ機能(キャプチャをアイテムに登録、もしくは記事に貼り付け)
- 「検索・置換」機能
動作環境
- OS X 10.7 以降
- Movable Type 6.0 以降
インストール
- MAUS アプリケーション本体をお使いの Mac のアプリケーションフォルダにドロップします。
- 同梱されている movabletype/plugins/MAUS をサーバー上の Movable Type の plugins ディレクトリにアップロードして設置します。
- プラグインをインストールすることで、記事投稿時の主カテゴリの指定、記事の投稿フォーマットを Markdown に設定することが可能になります。
設定

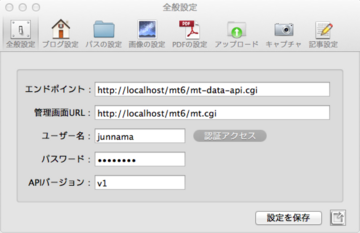
- MAUSを起動します。「全般設定」ウィンドウが表示されます。
- エンドポイント、管理画面URL、ユーザー名、パスワード、必要に応じてAPIバージョンを入力し、「設定を保存」をクリックして設定を保存します。
- 「認証アクセス」ボタンをクリックして接続のテストを行います。アクセストークンが表示されれば正しく設定ができています。
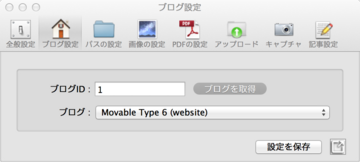
- 「ブログ設定」タブをクリックします。投稿対象のブログIDを入力して、「設定を保存」をクリックします。

- 「ブログを取得」ボタンをクリックすると、API経由で権限のあるブログをポップアップメニューに読み込みますので、メニューからブログを選択することができます。ブログの設定を変更した後は、必ず「設定を保存」をクリックして設定を保存してください。
- 「記事設定」タブをクリックします。ファイル形式「.json」を選択し、「設定を保存」をクリックして設定を保存してください(ファイル形式「.json」を指定すると、記事の概要、キーワード、カテゴリ、タグなどのメタ情報をあわせて保存できるようになります)。
- 必要に応じて「既定の状態(新規記事作成時のステータス指定)」やその他の項目を設定してください。
以上で基本的な設定は完了です。
投稿をテストする
「ファイル」メニューから「記事の作成(Command + N)」を選択してエディタウィンドウを開きます。

- 一行目に記事のタイトルを、二行目以降に記事の本文を入力します。一行目の記事のタイトルについては見出し( #から始まる行 )である必要はありません。
- 「デプロイボタン(↑のアイコン)」をクリックするか、「ファイル」メニュから「デプロイ(Command+option+S)」を選択します(ここで言うデプロイとは、Movable Type の Data APIを通じて記事を Movable Type に反映させることを指します)。
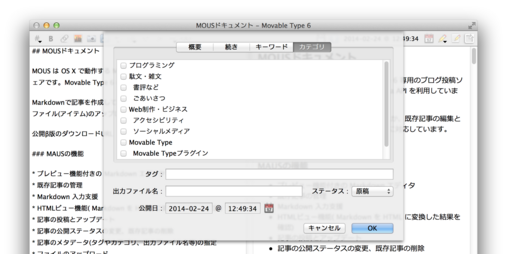
- 「記事設定」で「最初のデプロイ時にメタデータエディタを表示する」にチェックが入っている場合、メタデータエディタが表示されます。必要に応じて「概要」「キーワード」「続き」「タグ」を入力し、カテゴリを選択して「OK」ボタンをクリックしてください。「最初のデプロイ時にメタデータエディタを表示する」にチェックが入っていない場合は、メタデータエディタは表示されず、そのままデプロイが行われます。
- 「ファイル」メニューから「管理画面を表示(Command+shift+L)」を選択するか、Shiftキーを押しながら右上の「プレビュー」ボタンをクリックすると、管理画面をブラウザで開きます。記事が登録されていることを確認してください。
- 記事のステータスが「公開」になっているとき、右上の「プレビュー」ボタンをクリック(または「ファイル」メニューから「ページを見る」を選択)することで、公開された記事をブラウザで確認することができます。
メタデータの編集
記事編集ウィンドウのメタデータボタン(ノートと鉛筆のアイコン)をクリックするか、「ファイル」メニューの「メタデータ(Command + Shift + D」を選択することでメタデータの編集ダイアログが開きます。

- 「概要」「キーワード」「続き」「カテゴリ」「タグ」「出力ファイル名」「公開日」が指定可能です。
- 「カテゴリ」パネルでは、選択された項目がプライマリカテゴリ(主カテゴリ)、チェックされた項目がその他のカテゴリとなります。
- 日付フィールドの間の「@」を右クリックすることで、公開日を現在時刻にセットできます。
- 公開日はカレンダーから選択することもできます。
記事へのアイテムや画像の挿入
記事編集ウィンドウのエディタ部へファイルをドラッグ&ドロップすることで、ファイルを Movable Type のアイテムとして登録し、エディタへ貼付けます。画像やPDFのアップロードについては、それぞれの設定が反映されます(自動縮小やサムネイル作成など)。
記事へのキャプチャの挿入
記事編集ウィンドウで「キャプチャ」ボタンをクリック(またはCommand+3押下)することで、キャプチャの挿入が行えます。
キャプチャの設定については、設定パネルで行った設定が反映されます(キャプチャのモード、サムネイルの作成など)。

アップロードフォルダの設定
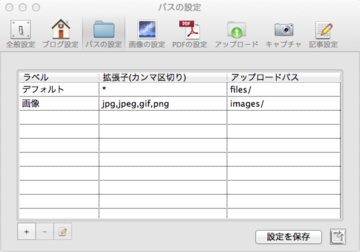
「MAUS」メニューから「設定」を選択し、設定パネルを開きます(またはCommand + , )。「パスの設定」パネルをクリックします。
- 新規に設定を追加するには「+」ボタン、既存の設定を変更するには、項目を選択して「編集(鉛筆アイコン)」ボタンをクリックするか、行をダブルクリックします。
- 既存の項目を削除するには、項目を選択して「-」ボタンをクリックします。
- 各項目にはラベル(例:ビデオ)、拡張子(カンマ区切り)、アップロードするフォルダのパスを入力して、「OK」ボタンをクリックします。
最後に、「設定を保存」をクリックして設定を保存してください。
画像のアップロード設定

画像アップロード時に、一定サイズ以上の画像を縮小してアイテムに登録したり、サムネイルを生成することができます。画像縮小の設定を有効にした場合、オリジナルの画像は Movable Type に登録されません。サムネイルを有効した場合は、オリジナル画像(縮小の設定が有効な場合は縮小後の画像)とサムネイルの両方がアイテムとして登録されます。
- 設定パネルを表示し、「画像設定」タブをクリックします。
- 画像として処理する対象の拡張子をカンマ区切りで指定できます。
- 「返還元」フィールドに値をカンマ区切りで指定すると、アップロードする前に画像のフォーマットを変換することができます。変換元に指定できる画像フォーマットは、jpeg, tiff, png, gif, jp2, pict, bmp, qtif, psd, sgi, tga です。
- 自動縮小の設定を行うことで、一定サイズ以上の画像をリサイズ(縮小)してからアップロードすることができます。「次のサイズを超える時縮小する」にチェックを入れ、サイズ(Pixel数)を入力、基準とする方向(横、縦、自動)を選択します。設定後は、「設定を保存」をクリックして設定を保存してください。
- サムネイルの設定では、画像のサムネイルの生成とアップロード、サムネイルのサイズ指定、正方形に切り抜く設定が可能です。
- 「サムネイルを自動生成する」にチェックを入れ、サムネイルのサイズ(Pixel数)を入力、基準とする方向(横、縦、自動)を選択します。「サムネイルを正方形に切り抜く」にチェックを入れると、サムネイル画像を正方形に切り抜くことができます。
設定後は、「設定を保存」をクリックして設定を保存してください。

PDFのアップロード設定
PDFをアップロードする時に、PDFの1ページ目のサムネイル画像を生成するには、設定パネルの「PDF設定」で「サムネイルを生成する」にチェックを入れてください。
- サムネイルのサイズ(Pixel数)を入力、基準とする方向(横、縦、自動)を選択します。
- 「サムネイルを正方形に切り抜く」にチェックを入れると、サムネイル画像を正方形に切り抜くことができます。
設定後は、「設定を保存」をクリックして設定を保存してください。
設定パネルからアイテムをアップロードする

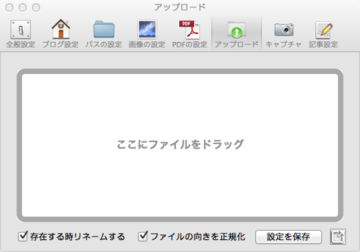
設定パネルの「アップロード」タブをクリックして表示される「ここにファイルをドラッグ」エリアにファイルをドラッグ&ドロップするとファイルをアップロードして Movable Type のアイテムとして登録します。アップロード時には画像設定で指定した設定やPDF設定で指定した設定が適用されます。
- アップロード可能なファイルの拡張子については、Movable Type の環境設定 AssetFileExtensions, DeniedAssetFileExtensions の設定によります。Movable Type の環境設定で制限されている拡張子のファイルはアップロードできません。
- 「存在する時リネームする」にチェックを入れると、同名、同じパスのファイルが既に存在する時、ファイル名を変更してアップロードを行います。このチェックが入っていない場合に同名/同パスのファイルが既にサーバーに存在するときは、エラーとなります。
- 「ファイルの向きを正規化」にチェックを入れると、アップロードされたファイル(画像)がExif方位情報を持っている場合、ファイルの向きが自動的に正規化されます。
これらの設定を変更したときは、「設定を保存」をクリックして設定を保存してください。
アプリケーションアイコン/Dockアイコンへのファイルドロップによるアップロード
アプリケーションアイコンやDockアイコンへファイルをドラッグ&ドロップすることでもファイルのアップロードが行えます。アップロード時には設定パネルで設定した画像やPDFの設定が適用されます。
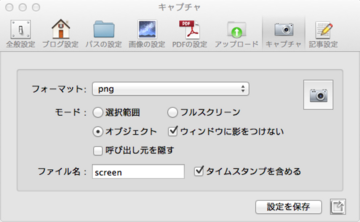
スクリーンキャプチャの設定

スクリーンキャプチャを Movable Type のアイテムに登録したり、編集中の文書にスクリーンキャプチャを貼付けることができます。
- 設定パネルを開き「キャプチャ」タブをクリックします。
- スクルーンキャプチャのファイルフォーマット、モード(選択範囲, フルスクリーン, オブジェクト)を選択します。
- モードに「オブジェクト」を選択した際、「ウィンドウに影をつけない」にチェックを入れることで、影無しのキャプチャを作成してアップロードすることができます。
- 「呼び出し元を隠す」にチェックを入れると、キャプチャの作成時にMAUSのアクティブなウィンドウを一旦非表示にします。
- ファイル名を指定できます。ファイル名+拡張子、もしくは、ファイル名+タイムスタンプ+拡張子の形式で保存できます。
- 設定後、キャプチャボタン(カメラアイコン)をクリックすることで、スクリーンキャプチャをアップロードできます。キャプチャは常に Mobavle Type のアイテムとして保存され、ローカルマシンには保存されません。
設定後は、「設定を保存」をクリックして設定を保存してください。
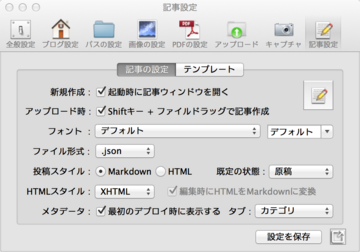
記事の設定

- 「起動時に記事ウィンドウを開く」をチェックすると、MAUSの初回起動時に新規記事作成のマークダウンエディタを開きます。
- エディタの表示フォント、フォントサイズの設定ができます。
- ファイル形式で .jsonを選択すると、ファイル保存時 (Command + S) にMovable Typeの記事のメタ情報(概要やキーワード、タグ、カテゴリなどの情報)やウィンドウ位置などを合わせて保存します。
- ファイル形式で .mdを選択すると、ファイル保存時 (Command + S) にマークダウンエディタで編集しているテキストのみ保存します。Movable Typeの記事のメタ情報は失われます。
- 「投稿スタイル」で「Markdown」を選択すると、Movabe Typeには Markdown テキストをそのまま投稿し、「フォーマット」をMarkdownに設定します。
- 「投稿スタイル」で「HTML」を選択すると、Movabe Typeには Markdown テキストをHTMLに変換した結果を投稿します。記事の「フォーマット」はブログの規定フォーマットが適用されます。
- HTMLスタイルでは、MarkdownをHTMLに変換する際の空要素のスタイルをXHTML形式とHTML形式から選択できます。
- 「最初のデプロイ時に表示する」にチェックを入れると、最初のデプロイ時にメタデータパネルを表示します。メタデータパネルの表示の際には「タブ」メニューで指定したパネルがデフォルトで表示されます。

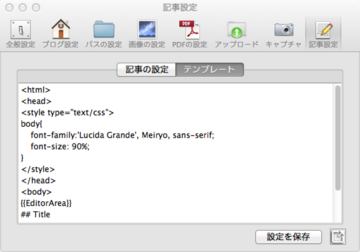
Markdown プレビューテンプレートのCSS設定
マークダウンエディタのプレビューエリアに独自のCSSやHTMLを適用することができます。
- 設定パネルを表示して「記事設定」タブをクリックします。
- 「テンプレート」タブをクリックします。
- {{EditorArea}} ? {{/EditorArea}} の前後のソースが編集中の文書の前後に付与された形でプレビューを行いますので、CSSやHTMLソースを編集することができます。
設定後は、「設定を保存」をクリックして設定を保存してください。
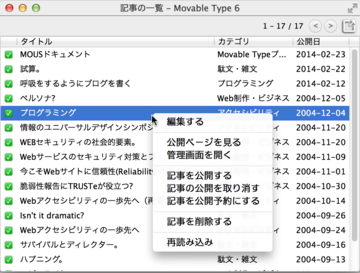
既存の記事の編集・管理

「パネル」メニューから「記事の一覧(Command + 0」を選択すると記事一覧パネルを開きます。
- ダブルクリックで既存記事を編集できます。
- 右クリックから記事のステータス変更や削除などの管理が行なえます。
その他の便利な機能
- マークダウンエディタでの編集時、Shiftキーを押下しながらReturnキーを押下することで、リストやコードなど入力中の設定を次の行に引き継いで改行を挿入することができます。
- マークダウンエディタで上部のボタン群の表示/非表示を切り替えるには Command キー + 「-」(非表示)、Command キー + 「+」(表示) を指定します。
- マークダウンエディタ中央のエリアをドラッグすることで、エディタとビューワの比率を変更できます。ドラッグ可能な状態で、ダブルクリックすると、カラム幅は50%:50%にリセットされます。
- ウィンドウサイズやエディタとビューワの比率を初期設定として保存できます。設定を保存するには「ファイル」メニューから「エディタ設定を保存」を実行してください。尚、Shiftキーを押下しながら「ファイル」メニューを開くと、このメニューは「エディタ設定をリセット」に変更されます。実行することで、初期設定に戻すことができます。
- マークダウンエディタにファイルをドラッグ&ドロップすることで、ファイルをアップロードして画像やリンクを挿入することができます。アップロード時には設定パネルで設定した内容が適用されます。
- 画像挿入後、画像貼付け指定部分のテキストをダブルクリックすることで、ダイアログから画像のalt属性値が簡単に指定できます。
- ビューワ切り替えボタンで(または「Markdown」メニューから「ビューワ切り替え」を実行(Command + 「]」)で)、右カラムのビューワをHTMLに切り替えることができます。
MAUS Ver.1.0ダウンロード
寄付
- Movable Type は Six Aaprt, Ltd. の商標または登録商標です。
- OS Xは、米国Apple Inc.の米国およびその他の国における商標または登録商標です。
![]()